while($row=mysql_fetch_array($result))
{
echo "<tr><td>".$d."</td>";
echo "<td>".$row['name fail']. "</td>";
echo "<td><a target=\"_blank\" href=/".$row['html adress']. ">/".$row['html adress']."</a></td></tr>";
$d++;
}
php сессии и ссылки html
1) У меня вопрос по поводу получение информации во время загрузки файлов на сервер. Вот часть кода:
Вопрос в том, как в строчке
в переменную k записать текущую информацию о количестве загруженных байтов? На скаченном варианте прогресс бара uploadprogress работает, следовательно ошибка в коде, может кто подсказать?
2) вопрос по поводу ссылок, в части кода:
Все работает, только при нажатии на ссылку происходит переход по адресу localhoshссылка, вместо просто перехода по ссылке. Как это исправить? Заранее спасибо!
Код:
<?php
session_start();
header("Content-Type: text/html; charset=UTF-8");
?>
<html>
<head>
<title>Главная страница</title>
<script type="text/javascript">
var hh=0;
function start(){
var filezag = document.getElementById('filename');
var zag = document.getElementById('zagbat');
zag.disabled=true;
var timer = setInterval(function(){proverka()}, 1000);
}
function proverka(){
hh=hh+1;
var divzag = document.getElementById('divzag');
var s="текст";
var f="<?php
$k=($_SESSION['upload_progress_progress']['bytes_processed']);
echo $k;
?>";
var i=f.length;
divzag.innerHTML=f;
}
function finih(){
var a=clearInterval(timer);
<?PHP
Echo ($_SESSION['upload_progress_progress']['cancel_upload'] = true);
?>
}
function proverkavyborafayla(){
var s = document.getElementById('filename').value;
if(s!=0){
var arr = s.split('.');
var i=arr.length;
if(i=2){
var a=arr[1].toLowerCase();
if(a=="html" || a=="htm"){
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл выбран</p>";
var f = proverkaaktivirovaniybatton();
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Выберете файл</p>";
}
}
function proverkavvodaimemy(input) {
var value = input.value;
var lab = document.getElementById('daornet');
var rep = /[a-z0-9]/;
var arr = value.split('');
var i=value.length;
if (i>3){
var r=0;
var n=0;
for (r=0;r<i;r++)
{
x=arr[r];
if (rep.test(x)) {
if(n>0){
lab.src = "validno.png";
}
else{
lab.src = "validyes.png";
}
}
else{
lab.src = "validno.png";
n++;
}
}
}
else{
lab.src = "validno.png";
}
var f = proverkaaktivirovaniybatton();
}
function proverkaaktivirovaniybatton()
{
var lab = document.getElementById('daornet').src;
var s = document.getElementById('filename').value;
var filezag = document.getElementById('filename');
var zag = document.getElementById('zagbat');
if(s!=0){
var s = document.getElementById('filename').value;
var arr = s.split('.');
var i=arr.length;
if(i==2){
var a=arr[1].toLowerCase();
if(a=="html" || a=="htm"){
var lab = document.getElementById('daornet').src;
if(lab=="http://localhost/my/validyes.png"){
var zag = document.getElementById('zagbat');
zag.disabled=false;
}
else{
zag.disabled=true;
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
zag.disabled=true;
divzagg.innerHTML="<p>Выберете файл</p>";
}
}
</script>
</head>
<body>
<h2>Главная страница</h2>
<br>
<?php
if (empty($_SESSION['login']) or empty($_SESSION['id']))
{
echo "
<form action=\"vxod.php\" method=\"post\">
<p>
<label>Ваш логин:<br></label>
<input name=\"login\" type=\"text\" size=\"15\" maxlength=\"15\">
</p>
<p>
<label>Ваш пароль:<br></label>
<input name=\"password\" type=\"password\" size=\"15\" maxlength=\"15\">
</p>
<p>
<input type=\"submit\" name=\"submit\" value=\"Войти\">
<br>
<a href=\"registraciy.php\">Зарегистрироваться</a>
</p></form><br>
";
echo "Вы вошли на сайт, как гость<br><a href='#'>Эта ссылка доступна только зарегистрированным пользователям</a>";
}
else
{
echo "Вы вошли на сайт, как ".$_SESSION['login']."<br> <iframe id=\"hiddenframe\" name=\"hiddenframe\" style=\"width:0px; height:0px; border:0px\"></iframe>";
include ("bd2.php");
$log= $_SESSION['login'];
$result = mysql_query("SELECT * FROM `polzovately`.`$log` WHERE `id` >0",$db);
echo"<table border=\"3\" >";
echo "<tr><td>№</td><td>Имена ваших файлов</td><td>ссылки на них</td>";
$d=1;
while($row=mysql_fetch_array($result))
{
echo "<tr><td>".$d."</td>";
echo "<td>".$row['name fail']. "</td>";
echo "<td><a target=\"_blank\" href=/".$row['html adress']. ">/".$row['html adress']."</a></td></tr>";
$d++;
}
echo "</table>";
echo "<form name=\"form\" method=\"GET\" id=\"vyxod\" target=\"hiddenframe\" action=\"vyxod.php\"> <input class=\"button\" type=\"submit\" value=\"Выход\"></form><br/>";
echo "<form method=\"post\" enctype=\"multipart/form-data\" action=\"loding.php\" target=\"hiddenframe\">
<input type=\"file\" id=\"filename\" name=\"filename\" onchange = \"proverkavyborafayla()\"> <div id=\"divzagg\" name=\"divzagg\" ><p>выберете файл</p></div><br>
<label name=\"vvname\">Введите имя файла, под которым хотите его сохранить, файлы с одинаковыми именами будут заменены (допускаются ТОЛЬКО маленькие английские буквы и цифры и не менее 4 символов, файл должен иметь рашерение HTML или HTM):<br></label>
<input name=\"name\" type=\"text\" size=\"20\" maxlength=\"20\" onkeypress = \"return proverkavvodaimemy(this)\" onkeyup = \"return proverkavvodaimemy(this)\" onclick = \"return proverkavvodaimemy(this)\" />
<img id=\"daornet\" src=\"validno.png\"><br/>
<input type=\"hidden\" name="; echo "ini_get(\"session.upload_progress.name\")"; echo" value=\"progress\" />
<input class=\"button\" id=\"zagbat\" type=\"submit\" value=\"загрузка\" onclick = \"start()\" disabled><form><br/>
</form>
<div id=\"divzag\" name=\"divzag\" ><p></p></div>
<input class=\"button\" id=\"zagbat\" type=\"button\" value=\"загрузка\" onclick = \"finih()\">
";
}
?>
</body>
</html>
session_start();
header("Content-Type: text/html; charset=UTF-8");
?>
<html>
<head>
<title>Главная страница</title>
<script type="text/javascript">
var hh=0;
function start(){
var filezag = document.getElementById('filename');
var zag = document.getElementById('zagbat');
zag.disabled=true;
var timer = setInterval(function(){proverka()}, 1000);
}
function proverka(){
hh=hh+1;
var divzag = document.getElementById('divzag');
var s="текст";
var f="<?php
$k=($_SESSION['upload_progress_progress']['bytes_processed']);
echo $k;
?>";
var i=f.length;
divzag.innerHTML=f;
}
function finih(){
var a=clearInterval(timer);
<?PHP
Echo ($_SESSION['upload_progress_progress']['cancel_upload'] = true);
?>
}
function proverkavyborafayla(){
var s = document.getElementById('filename').value;
if(s!=0){
var arr = s.split('.');
var i=arr.length;
if(i=2){
var a=arr[1].toLowerCase();
if(a=="html" || a=="htm"){
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл выбран</p>";
var f = proverkaaktivirovaniybatton();
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Выберете файл</p>";
}
}
function proverkavvodaimemy(input) {
var value = input.value;
var lab = document.getElementById('daornet');
var rep = /[a-z0-9]/;
var arr = value.split('');
var i=value.length;
if (i>3){
var r=0;
var n=0;
for (r=0;r<i;r++)
{
x=arr[r];
if (rep.test(x)) {
if(n>0){
lab.src = "validno.png";
}
else{
lab.src = "validyes.png";
}
}
else{
lab.src = "validno.png";
n++;
}
}
}
else{
lab.src = "validno.png";
}
var f = proverkaaktivirovaniybatton();
}
function proverkaaktivirovaniybatton()
{
var lab = document.getElementById('daornet').src;
var s = document.getElementById('filename').value;
var filezag = document.getElementById('filename');
var zag = document.getElementById('zagbat');
if(s!=0){
var s = document.getElementById('filename').value;
var arr = s.split('.');
var i=arr.length;
if(i==2){
var a=arr[1].toLowerCase();
if(a=="html" || a=="htm"){
var lab = document.getElementById('daornet').src;
if(lab=="http://localhost/my/validyes.png"){
var zag = document.getElementById('zagbat');
zag.disabled=false;
}
else{
zag.disabled=true;
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
var divzagg = document.getElementById('divzagg');
divzagg.innerHTML="<p>Файл имеет неверное расшерение</p>";
}
}
else{
zag.disabled=true;
divzagg.innerHTML="<p>Выберете файл</p>";
}
}
</script>
</head>
<body>
<h2>Главная страница</h2>
<br>
<?php
if (empty($_SESSION['login']) or empty($_SESSION['id']))
{
echo "
<form action=\"vxod.php\" method=\"post\">
<p>
<label>Ваш логин:<br></label>
<input name=\"login\" type=\"text\" size=\"15\" maxlength=\"15\">
</p>
<p>
<label>Ваш пароль:<br></label>
<input name=\"password\" type=\"password\" size=\"15\" maxlength=\"15\">
</p>
<p>
<input type=\"submit\" name=\"submit\" value=\"Войти\">
<br>
<a href=\"registraciy.php\">Зарегистрироваться</a>
</p></form><br>
";
echo "Вы вошли на сайт, как гость<br><a href='#'>Эта ссылка доступна только зарегистрированным пользователям</a>";
}
else
{
echo "Вы вошли на сайт, как ".$_SESSION['login']."<br> <iframe id=\"hiddenframe\" name=\"hiddenframe\" style=\"width:0px; height:0px; border:0px\"></iframe>";
include ("bd2.php");
$log= $_SESSION['login'];
$result = mysql_query("SELECT * FROM `polzovately`.`$log` WHERE `id` >0",$db);
echo"<table border=\"3\" >";
echo "<tr><td>№</td><td>Имена ваших файлов</td><td>ссылки на них</td>";
$d=1;
while($row=mysql_fetch_array($result))
{
echo "<tr><td>".$d."</td>";
echo "<td>".$row['name fail']. "</td>";
echo "<td><a target=\"_blank\" href=/".$row['html adress']. ">/".$row['html adress']."</a></td></tr>";
$d++;
}
echo "</table>";
echo "<form name=\"form\" method=\"GET\" id=\"vyxod\" target=\"hiddenframe\" action=\"vyxod.php\"> <input class=\"button\" type=\"submit\" value=\"Выход\"></form><br/>";
echo "<form method=\"post\" enctype=\"multipart/form-data\" action=\"loding.php\" target=\"hiddenframe\">
<input type=\"file\" id=\"filename\" name=\"filename\" onchange = \"proverkavyborafayla()\"> <div id=\"divzagg\" name=\"divzagg\" ><p>выберете файл</p></div><br>
<label name=\"vvname\">Введите имя файла, под которым хотите его сохранить, файлы с одинаковыми именами будут заменены (допускаются ТОЛЬКО маленькие английские буквы и цифры и не менее 4 символов, файл должен иметь рашерение HTML или HTM):<br></label>
<input name=\"name\" type=\"text\" size=\"20\" maxlength=\"20\" onkeypress = \"return proverkavvodaimemy(this)\" onkeyup = \"return proverkavvodaimemy(this)\" onclick = \"return proverkavvodaimemy(this)\" />
<img id=\"daornet\" src=\"validno.png\"><br/>
<input type=\"hidden\" name="; echo "ini_get(\"session.upload_progress.name\")"; echo" value=\"progress\" />
<input class=\"button\" id=\"zagbat\" type=\"submit\" value=\"загрузка\" onclick = \"start()\" disabled><form><br/>
</form>
<div id=\"divzag\" name=\"divzag\" ><p></p></div>
<input class=\"button\" id=\"zagbat\" type=\"button\" value=\"загрузка\" onclick = \"finih()\">
";
}
?>
</body>
</html>
Код:
$k=($_SESSION['upload_progress_progress']['bytes_processed']);
2) вопрос по поводу ссылок, в части кода:
Код:
Во втором нашел ошибку (теперь работает), а с первым прошу помочь.
Кто может помочь с сессиями php????? Ответьте!
Вот код скрипта upload.php для реализации upload_progress, только PHP+Ajax без jQuery.
Для работы скрипта требуется php 5.4.0 с поддержкой session.upload_progress.
Необходимо переделать код размещенный выше, чтобы работал так как upload.php:
В php.ini файл необходимо включить:
session.upload_progress.cleanup On
session.upload_progress.enabled On
session.upload_progress.freq 1%
session.upload_progress.min_freq 1
session.upload_progress.name PHP_SESSION_UPLOAD_PROGRESS
session.upload_progress.prefix upload_progress_
upload_max_filesize 2048M
post_max_size 2048M
Для работы скрипта требуется php 5.4.0 с поддержкой session.upload_progress.
Необходимо переделать код размещенный выше, чтобы работал так как upload.php:
Код:
<?php session_start();
if (isset($_SESSION["upload_progress_myfile"])) {
$progress = $_SESSION["upload_progress_myfile"];
if ($progress['content_length'] >= 2147483647)
echo $progress['content_length'];
else {
$percent = round(100 * $progress['bytes_processed'] / $progress['content_length']);
echo "Download:".$percent.'%';
}
} elseif (isset($_POST['upload'])) {
if (is_uploaded_file($_FILES['myfile']['tmp_name']) &&
move_uploaded_file($_FILES['myfile']['tmp_name'],
basename($_FILES['myfile']['name'])))
echo "<div id='finish'>Completed</div>";
} else { ?>
<html>
<script type="text/javascript">
function session_progress()
{
var interval = setInterval( function () {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open('GET', 'upload.php', false);
xmlhttp.send(null);
if (xmlhttp.status == 200)
{
var percent = "";
var progress = document.getElementById('progress');
var hiddenframe = document.getElementById('hiddenframe');
var msg = hiddenframe.contentWindow.document.body.innerText;
if (xmlhttp.responseText == "2147483647")
{ percent = "Exceeded 2GB Limit"; clearInterval(interval); }
else if (xmlhttp.responseText == "Download:100%" || msg == "Completed")
{ percent = "Download:100%"; clearInterval(interval); }
else if (xmlhttp.responseText != "")
percent = xmlhttp.responseText;
progress.innerHTML="<p>"+percent+"</p>";
}
}, 1000);
}
</script>
<table border="1" align=center>
<form method=post action="upload.php" enctype="multipart/form-data"
target="hiddenframe" onsubmit="session_progress();">
<input type="hidden" name="MAX_FILE_SIZE" value="2147483646">
<input type="hidden" name="upload" value="myfile">
<input type="hidden" name="<?=ini_get('session.upload_progress.name'); ?>" value="myfile">
<tr><td><input type="file" id="myfile" name="myfile"></td>
<td><input type="submit" name="upload" id="upload" value="Upload"></td></tr>
<tr><td colspan=2><p align=center><div id="progress"></div></p></td></tr>
</form>
</table>
<iframe id="hiddenframe" name="hiddenframe" style="width:0px; height:0px; border:0px"></iframe>
</html>
<?php } ?>
if (isset($_SESSION["upload_progress_myfile"])) {
$progress = $_SESSION["upload_progress_myfile"];
if ($progress['content_length'] >= 2147483647)
echo $progress['content_length'];
else {
$percent = round(100 * $progress['bytes_processed'] / $progress['content_length']);
echo "Download:".$percent.'%';
}
} elseif (isset($_POST['upload'])) {
if (is_uploaded_file($_FILES['myfile']['tmp_name']) &&
move_uploaded_file($_FILES['myfile']['tmp_name'],
basename($_FILES['myfile']['name'])))
echo "<div id='finish'>Completed</div>";
} else { ?>
<html>
<script type="text/javascript">
function session_progress()
{
var interval = setInterval( function () {
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
xmlhttp.open('GET', 'upload.php', false);
xmlhttp.send(null);
if (xmlhttp.status == 200)
{
var percent = "";
var progress = document.getElementById('progress');
var hiddenframe = document.getElementById('hiddenframe');
var msg = hiddenframe.contentWindow.document.body.innerText;
if (xmlhttp.responseText == "2147483647")
{ percent = "Exceeded 2GB Limit"; clearInterval(interval); }
else if (xmlhttp.responseText == "Download:100%" || msg == "Completed")
{ percent = "Download:100%"; clearInterval(interval); }
else if (xmlhttp.responseText != "")
percent = xmlhttp.responseText;
progress.innerHTML="<p>"+percent+"</p>";
}
}, 1000);
}
</script>
<table border="1" align=center>
<form method=post action="upload.php" enctype="multipart/form-data"
target="hiddenframe" onsubmit="session_progress();">
<input type="hidden" name="MAX_FILE_SIZE" value="2147483646">
<input type="hidden" name="upload" value="myfile">
<input type="hidden" name="<?=ini_get('session.upload_progress.name'); ?>" value="myfile">
<tr><td><input type="file" id="myfile" name="myfile"></td>
<td><input type="submit" name="upload" id="upload" value="Upload"></td></tr>
<tr><td colspan=2><p align=center><div id="progress"></div></p></td></tr>
</form>
</table>
<iframe id="hiddenframe" name="hiddenframe" style="width:0px; height:0px; border:0px"></iframe>
</html>
<?php } ?>
session.upload_progress.cleanup On
session.upload_progress.enabled On
session.upload_progress.freq 1%
session.upload_progress.min_freq 1
session.upload_progress.name PHP_SESSION_UPLOAD_PROGRESS
session.upload_progress.prefix upload_progress_
upload_max_filesize 2048M
post_max_size 2048M
Тогда еще такой вопрос, кода я копирую код, который вы мне написали и через него загружаю, прогресс не работает. А кода беру исходники с jQuery - работает. Это говорит о том что у меня не правильно подключен upload_progress в php.ini или где-то еще? Или есть какие-то еще причины?
Сначала на локальном http-сервере типа apache2_2 создай файл upload.php и скопируй туда
код который я разместил выше. Далее открой браузер и введи типа http://localhost/upload.php.
И после этого попробуй загружать файлы на сервер. Внузу скачай файл php.ini и новый
php 5.4.0 по ссылке http://windows.php.net/downloads/releases/php-5.4.0-Win32-VC9-x86.zip.
Если php 5.4 уже установлен, то просто обновите файлы в каталоге c:\php из скаченого zip'а.
Мой файл php.ini можно скачать ниже. Не забудь для домашнего каталога хоста под apache'ем
в Windows установить полные права для учетки Everyone.
Если будут ошибки, обязательно пиши. Если все заработает, тоже обязательно напиши.
Я подписан на этот вопрос.
код который я разместил выше. Далее открой браузер и введи типа http://localhost/upload.php.
И после этого попробуй загружать файлы на сервер. Внузу скачай файл php.ini и новый
php 5.4.0 по ссылке http://windows.php.net/downloads/releases/php-5.4.0-Win32-VC9-x86.zip.
Если php 5.4 уже установлен, то просто обновите файлы в каталоге c:\php из скаченого zip'а.
Мой файл php.ini можно скачать ниже. Не забудь для домашнего каталога хоста под apache'ем
в Windows установить полные права для учетки Everyone.
Если будут ошибки, обязательно пиши. Если все заработает, тоже обязательно напиши.
Я подписан на этот вопрос.
Ага еще вот что, для получения списка параметров и их значений из файла php.ini.
Создай в каталоге хоста файл phpinfo.php и добавь код <?php phpinfo(); ?>, далее
запусти скрипт http://localhost/phpinfo.php. Получишь список параметров php.ini и
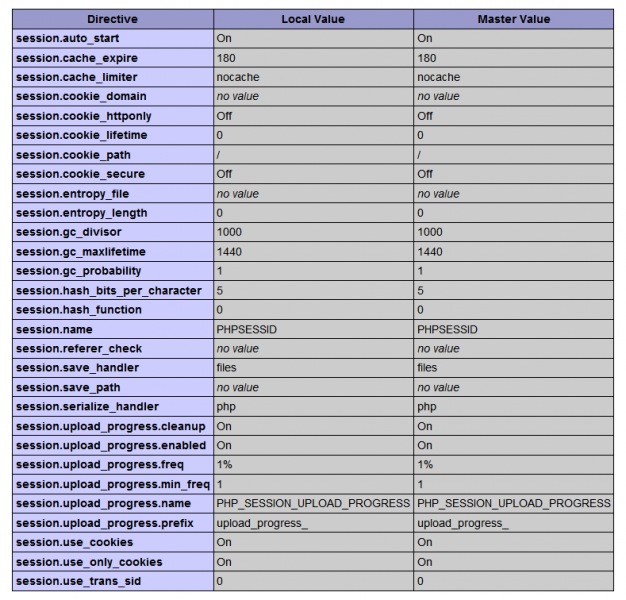
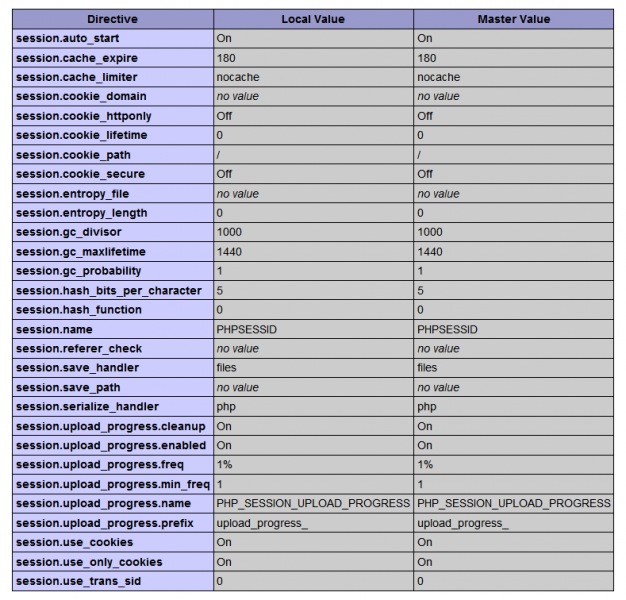
их значений. Найди на странице и проверь параметры session.upload_progress.
Создай в каталоге хоста файл phpinfo.php и добавь код <?php phpinfo(); ?>, далее
запусти скрипт http://localhost/phpinfo.php. Получишь список параметров php.ini и
их значений. Найди на странице и проверь параметры session.upload_progress.
Ага вот еще что, файл php.ini должен находиться в каталоге c:\Windows, а в файле
apache'а httpd.conf не должно быть прописано PHPIniDir "C:/php".
apache'а httpd.conf не должно быть прописано PHPIniDir "C:/php".
Вот еще, что upload_progress работает только при загрузке больших файлов.
Попробуй загрузить на сервер файл размером 500MB, и увидишь upload_progress.
Попробуй загрузить на сервер файл размером 500MB, и увидишь upload_progress.
Для того чтобы работал upload_progress для маленьких файлов необходимо
в файле php.ini отключить session.upload_progress.cleanup Off
в файле php.ini отключить session.upload_progress.cleanup Off
"Не забудь для домашнего каталога хоста под apache'ем
в Windows установить полные права для учетки Everyone."
Можно про это подробнее?
И еще, после обновления файлов на те, которые были по ссылкам перестали работать простые сессии php... Код, который я писал в самом начале перестал работать, перестал работать вход на мой сайт, сессии в куках вроде есть, а на странице отображается все равно форма для входа.
в Windows установить полные права для учетки Everyone."
Можно про это подробнее?
И еще, после обновления файлов на те, которые были по ссылкам перестали работать простые сессии php... Код, который я писал в самом начале перестал работать, перестал работать вход на мой сайт, сессии в куках вроде есть, а на странице отображается все равно форма для входа.
И еще, у меня денвер стоит на флешке. И upload_progress ни с большими, ни с маленькими работать не стал.
Денвер 3 не подходит, т.к. PHP 5.3 не поддерживает (!) session.upload_progress.
Необходимо устанавить PHP 5.4.0 и веб-сервер Apache 2.2 отдельно, и тогда
пробовать запускать скрипт upload.php. Напоминаю, что при написании скрипта
я jQuery не использовал, только PHP 5.4.0 + AjAX. Возможно если использовать
jQuery, то будет работать и под Денвером 3.
Необходимо устанавить PHP 5.4.0 и веб-сервер Apache 2.2 отдельно, и тогда
пробовать запускать скрипт upload.php. Напоминаю, что при написании скрипта
я jQuery не использовал, только PHP 5.4.0 + AjAX. Возможно если использовать
jQuery, то будет работать и под Денвером 3.
1.) Необходимо установить "старый" PHP 5.3 в директорию C:\PHP, загруженный
с http://windows.php.net/downloads/releases/php-5.3.10-win32-VC9-x86.msi и
удалить файл php.ini из директории C:\PHP, а в директорию C:\Windows положить
php.ini из данного поста.
2.) Необходимо заменить файлы в директории C:\PHP на файлы из zip-архива,
скаченного по адресу: http://windows.php.net/downloads/releases/php-5.4.0-Win32-VC9-x86.zip.
3.) Загрузить и установить веб-сервер Apache 2.2
http://mirrors.besplatnyeprogrammy.ru/apache//httpd/binaries/win32/httpd-2.0.64-win32-x86-no_ssl.msi.
и настроить его следуя инструкциям: http://www.php.net/manual/ru/install.windows.apache2.php.
При этом не устанавливая параметр PHPIniDir, использование которого не обязательно.
с http://windows.php.net/downloads/releases/php-5.3.10-win32-VC9-x86.msi и
удалить файл php.ini из директории C:\PHP, а в директорию C:\Windows положить
php.ini из данного поста.
2.) Необходимо заменить файлы в директории C:\PHP на файлы из zip-архива,
скаченного по адресу: http://windows.php.net/downloads/releases/php-5.4.0-Win32-VC9-x86.zip.
3.) Загрузить и установить веб-сервер Apache 2.2
http://mirrors.besplatnyeprogrammy.ru/apache//httpd/binaries/win32/httpd-2.0.64-win32-x86-no_ssl.msi.
и настроить его следуя инструкциям: http://www.php.net/manual/ru/install.windows.apache2.php.
При этом не устанавливая параметр PHPIniDir, использование которого не обязательно.
4.) Создать скрипт phpinfo.php <?php phpinfo(); ?> в директории htdocs веб-сервера, и далее
открыть браузер и запустить скрипт на сервере следующим образом: http://localhost/phpinfo.php.
В странице браузера должно появиться следующее: (см. сканы ниже).
Версия PHP 5.4.0:

Установленные параметры сессий в т.ч. и session.progress_upload

открыть браузер и запустить скрипт на сервере следующим образом: http://localhost/phpinfo.php.
В странице браузера должно появиться следующее: (см. сканы ниже).
Версия PHP 5.4.0:

Установленные параметры сессий в т.ч. и session.progress_upload

Теперь необходимо в директорию хоста веб-сервера htdocs перенести файл upload.php,
и далее проверять работает или нет. А что касается Denwer 3, то я посмотрю, может
возможно его переконфигурировать под PHP 5.4. Все. Пиши работает или нет.
и далее проверять работает или нет. А что касается Denwer 3, то я посмотрю, может
возможно его переконфигурировать под PHP 5.4. Все. Пиши работает или нет.
Вот, разобрался, и отправляю тебе еще один исходник 100% рабочий:
upload.php (php 5.4.0+js+ajax+jquery):
Можно попробовать запускать по Denwer 3:
upload.php (php 5.4.0+js+ajax+jquery):
Код:
<?php session_start();
if (isset($_SESSION["upload_progress_myfile"]) || isset($_GET["uploaded"])) {
echo json_encode($_SESSION["upload_progress_myfile"], 0);
} elseif (isset($_POST['upload'])) {
if (is_uploaded_file($_FILES['myfile']['tmp_name']))
move_uploaded_file($_FILES['myfile']['tmp_name'], basename($_FILES['myfile']['name']));
} else { ?>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">
function session_progress()
{
var interval = setInterval(function () {
$.get("upload.php?uploaded=1", function(data) {
var progress = ''; eval("progress = " + data);
if (data != null && progress != null)
{
if (parseInt(progress["content_length"]) < 2147483647)
{
var percent = Math.floor(100 * parseInt(progress["bytes_processed"]) /
parseInt(progress["content_length"]));
$("#progress")[0].innerHTML = "<p>Uploaded:"+percent+"%</p>";
}
else {
var msg = "Exceeded 2GB Limit";
$("#hiddenframe")[0].src = "";
$("#progress").append("<p>"+msg+"</p>");
clearInterval(interval);
}
}
else {
$("#progress")[0].innerHTML = "<p>Upload successfully completed...</p>";
clearInterval(interval);
}
});
}, 1000);
}
</script>
<table border="1">
<form enctype="multipart/form-data" action="upload.php" method="POST" target="hiddenframe" onsubmit="session_progress()">
<input type="hidden" name="MAX_FILE_SIZE" value="2147483647">
<input type="hidden" name="upload" value="1">
<input type="hidden" name="<?=ini_get("session.upload_progress.name");?>" value="myfile">
<tr><td><input type="file" name="myfile"></td>
<td><input type="submit" value="Upload"></td></tr>
<tr><td colspan="2" align="center"><div id="progress"></div></td>
</form>
</table>
<iframe id="hiddenframe" name="hiddenframe" style="width:0px; height:0px; border:0px"></iframe>
</html>
<?php } ?>
if (isset($_SESSION["upload_progress_myfile"]) || isset($_GET["uploaded"])) {
echo json_encode($_SESSION["upload_progress_myfile"], 0);
} elseif (isset($_POST['upload'])) {
if (is_uploaded_file($_FILES['myfile']['tmp_name']))
move_uploaded_file($_FILES['myfile']['tmp_name'], basename($_FILES['myfile']['name']));
} else { ?>
<html>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5/jquery.min.js"></script>
<script type="text/javascript">
function session_progress()
{
var interval = setInterval(function () {
$.get("upload.php?uploaded=1", function(data) {
var progress = ''; eval("progress = " + data);
if (data != null && progress != null)
{
if (parseInt(progress["content_length"]) < 2147483647)
{
var percent = Math.floor(100 * parseInt(progress["bytes_processed"]) /
parseInt(progress["content_length"]));
$("#progress")[0].innerHTML = "<p>Uploaded:"+percent+"%</p>";
}
else {
var msg = "Exceeded 2GB Limit";
$("#hiddenframe")[0].src = "";
$("#progress").append("<p>"+msg+"</p>");
clearInterval(interval);
}
}
else {
$("#progress")[0].innerHTML = "<p>Upload successfully completed...</p>";
clearInterval(interval);
}
});
}, 1000);
}
</script>
<table border="1">
<form enctype="multipart/form-data" action="upload.php" method="POST" target="hiddenframe" onsubmit="session_progress()">
<input type="hidden" name="MAX_FILE_SIZE" value="2147483647">
<input type="hidden" name="upload" value="1">
<input type="hidden" name="<?=ini_get("session.upload_progress.name");?>" value="myfile">
<tr><td><input type="file" name="myfile"></td>
<td><input type="submit" value="Upload"></td></tr>
<tr><td colspan="2" align="center"><div id="progress"></div></td>
</form>
</table>
<iframe id="hiddenframe" name="hiddenframe" style="width:0px; height:0px; border:0px"></iframe>
</html>
<?php } ?>
Можно попробовать запускать по Denwer 3:
