Как привести WEB компоненты к одному виду?
в ASP.NET создано представление с текстовыми полями
на эту же форму нужно добавить DropDownList компонент
текстовое поле в коде CSS выглядит так:
input[type="text"],
textarea,
input[type="password"] {
color: #565656;
font-size: 22px;
margin: 5px 0 5px;
width: 100%;
background: #EBEBD8;
border-radius: 5px;
padding: 5px;
box-shadow: inset 0px 1px 1px #cacac3;
input[type="text"]:focus,
textarea:focus,
input[type="password"]:focus {
background: white;
border: 2px solid #b3a626;
padding: 3px;
box-shadow: none;
}
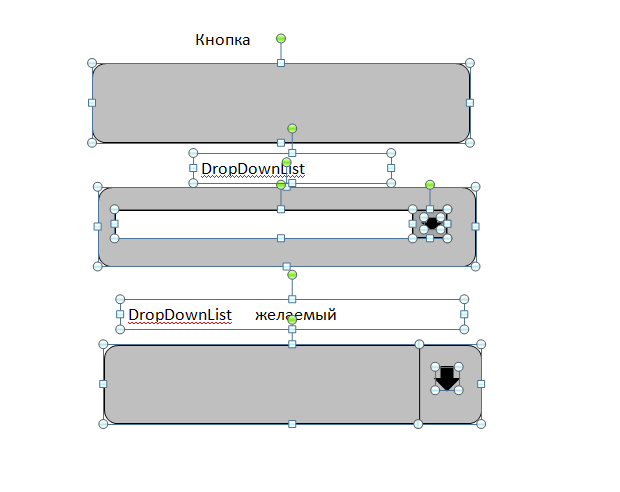
в отжатом и нажатом виде соответственно
DropDownList после того как я его немного подправил с помощью style
<td style="font-size: 22px; margin: 5px 0 5px; width: 30%; background: #EBEBD8; border-radius: 5px; text-align: right; padding: 5px; box-shadow: inset 0px 1px 1px #cacac3;vertical-align: middle;">@Html.DropDownListFor(m => m.MarketMembersTypes, vMarketMembersList )</td>
DropDownList всё равно БЕЛЫЙ внутри, а мне надо, чтобы он был похож на текстовое поле
Желательно бы конечно создать CSS стиль по подобию стиля к текстовому полю
Но если есть другие пути достичь требуемого - буду рад предложениям
файл с картинками прицепил
на эту же форму нужно добавить DropDownList компонент
текстовое поле в коде CSS выглядит так:
input[type="text"],
textarea,
input[type="password"] {
color: #565656;
font-size: 22px;
margin: 5px 0 5px;
width: 100%;
background: #EBEBD8;
border-radius: 5px;
padding: 5px;
box-shadow: inset 0px 1px 1px #cacac3;
input[type="text"]:focus,
textarea:focus,
input[type="password"]:focus {
background: white;
border: 2px solid #b3a626;
padding: 3px;
box-shadow: none;
}
в отжатом и нажатом виде соответственно
DropDownList после того как я его немного подправил с помощью style
<td style="font-size: 22px; margin: 5px 0 5px; width: 30%; background: #EBEBD8; border-radius: 5px; text-align: right; padding: 5px; box-shadow: inset 0px 1px 1px #cacac3;vertical-align: middle;">@Html.DropDownListFor(m => m.MarketMembersTypes, vMarketMembersList )</td>
DropDownList всё равно БЕЛЫЙ внутри, а мне надо, чтобы он был похож на текстовое поле
Желательно бы конечно создать CSS стиль по подобию стиля к текстовому полю
Но если есть другие пути достичь требуемого - буду рад предложениям
файл с картинками прицепил
- И где этот файл с картинками? :D от @pixo $oft, 12 декабря 2014 года
Можно ComboBox вместо DropDownList...