var treeUserGroupRights = new Ext.tree.TreePanel({
title: 'Права группы пользователей',
height: 300,
useArrows:true,
autoScroll:true,
animate:true,
containerScroll: true,
rootVisible: false,
frame: true,
root: new Ext.tree.AsyncTreeNode({singleClickExpand: true}),
loader: new Ext.tree.TreeLoader({dataUrl: '/admin/?page=module:Authorizate:usergroups&action=getUserRights'})
});
Ext.TreePanel
сопсно вопрос даже почти не в этом. обо всем попорядку:
во-первых, хоццо сделать такую вещь:

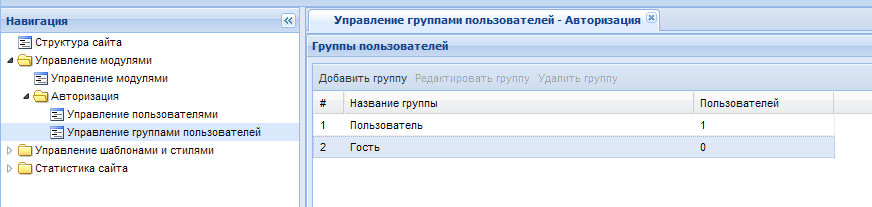
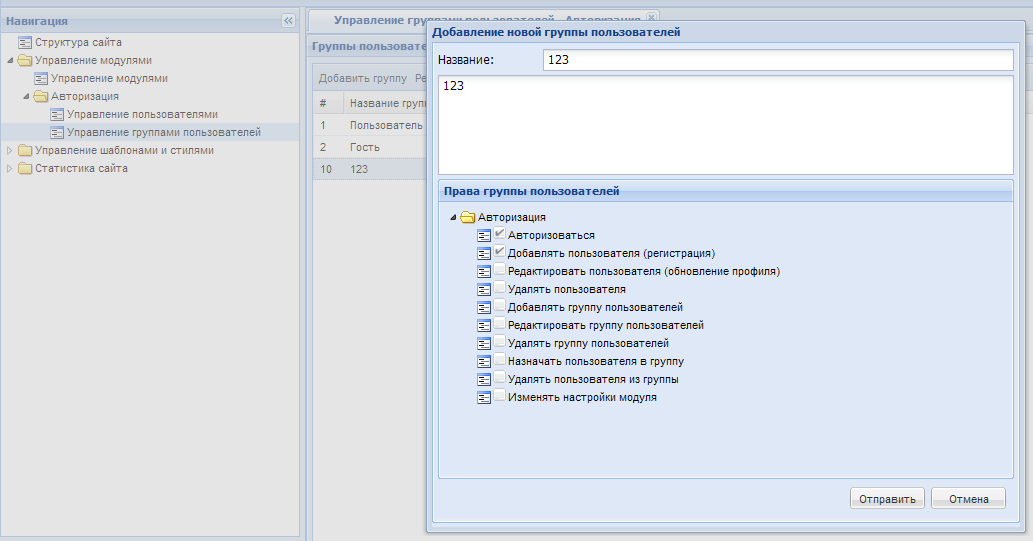
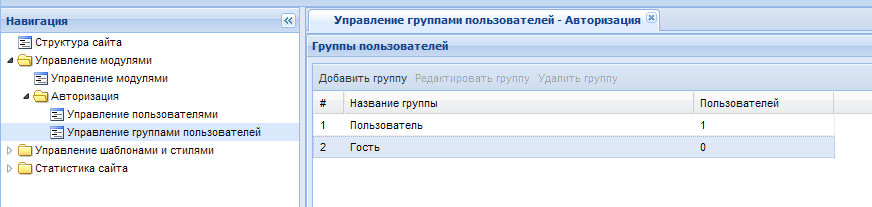
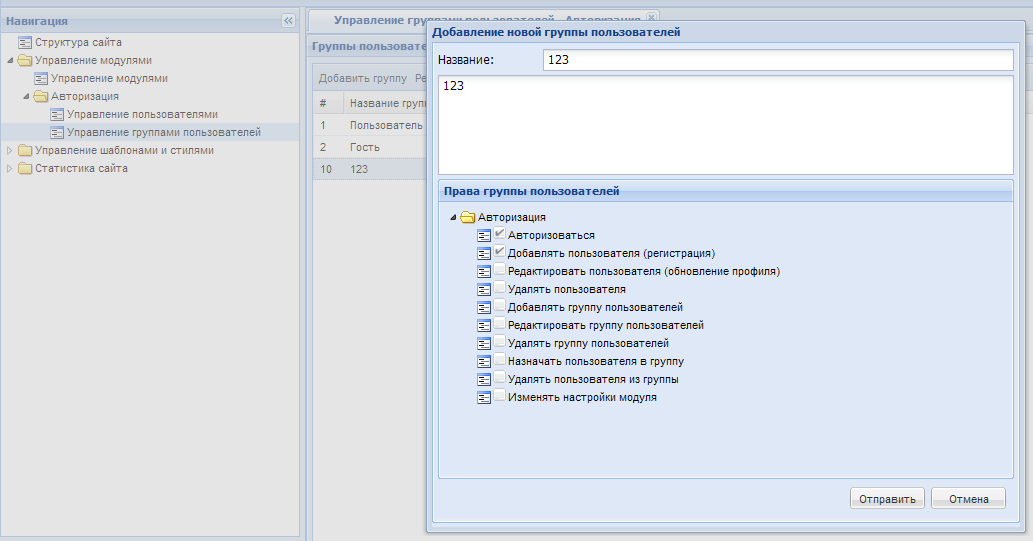
По нажатию на кнопку "добавить" мы получаем форму:

добавление и удаление я сделал. теперь хочется сделать редактирование. и тут траблы:

форму я смог заполнить данными, но не treePanel
treePanel подгружается отдельно своим лоадером.
что мне хотелось бы? хотелось бы чтоб при нажатии на кнопку редактировать мой Трее (права группы) обновлялся и выставлялись галочки где я захочу. допустим сделаю это тупо изменив лоадер вот так:
т.е. передавать ид выделенной группы. НО тут опять, но! я один раз-то форму вызову, данные с галками загрузятся. второй же раз лоадер уже не срабатывает. это скорее всего из-за того что я делаю window.hide()
тут как-то по другому надо убивать окно? window.destroy();? а как тогда повторно его (окно показать)? после дестроя при нажатии на редактировать пишет window undefined
во-первых, хоццо сделать такую вещь:

По нажатию на кнопку "добавить" мы получаем форму:

добавление и удаление я сделал. теперь хочется сделать редактирование. и тут траблы:

форму я смог заполнить данными, но не treePanel
treePanel подгружается отдельно своим лоадером.
Код:
что мне хотелось бы? хотелось бы чтоб при нажатии на кнопку редактировать мой Трее (права группы) обновлялся и выставлялись галочки где я захочу. допустим сделаю это тупо изменив лоадер вот так:
Код:
loader: new Ext.tree.TreeLoader({dataUrl: '/admin/?page=module:Authorizate:usergroups&action=getUserRights&userGroup=' + grid.getSelectionModel().getSelected().id})
т.е. передавать ид выделенной группы. НО тут опять, но! я один раз-то форму вызову, данные с галками загрузятся. второй же раз лоадер уже не срабатывает. это скорее всего из-за того что я делаю window.hide()
тут как-то по другому надо убивать окно? window.destroy();? а как тогда повторно его (окно показать)? после дестроя при нажатии на редактировать пишет window undefined
Такие вопросы лучше задавать на родном форуме компоненты
