Проблемы с TinyMCE в Internet Explorer
Приветствую,
у меня два вопроса:
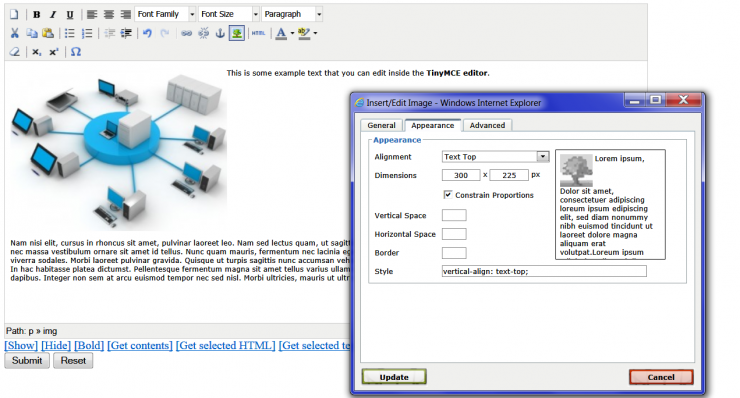
1. При вставке картинок в TinyMCE столкнулся с проблемой в Internet Explorer 9.
При вставке открывается окно, где указываются параметры картинки - ширина, высота, описание, отступы, обтекание, рамка и т.д.
Так вот те параметры, которые пишутся в аттрибуты тега img добавляются нормально,а есть параметры, кторые пишутся в стиль тега - эти параметры
не работают именно в IE8-9 внутри скрипта /tiny_mce/themes/advanced/js/image.js внутри функции updateStyle.
Т.е. происходит примерно следующее: во всех браузерах при редактировании картинки в updateStype приходит строка
стиля тега img, которая распарсивается
во всех бразурах, если никакой стиль не задан, то приходят некоторые значения по умолчанию, а вот в IE приходит Undefinit!!!
поэтому при попытке редактироваания стиля функция падает на строчках:
- и т.п.
Но что характерно, если для тега img руками прописать стили, кторые должны редактироваться, то баг исчезает,
но я ж не могу каждый раз так руками подправлять, судя по тому что с этим багом никто не париться, то какое то решение есть.
-----------------------------
Настройки редактора TinyMCE у меня следующие:
Вопрос: вопрос как обойти этот баг в Internet Explorer - может есть плагин, кторый это фиксит или может нужно в настройках tinymce что-то поменять,
чтобы теги img в нем вставлялись со стилями по умолчанию или какое то ещё решение???
2. Второй вопрос: Когда же разработчики Internet Explorer сгорят в аду?!?!?!
---------------------------------------------------------------
P.S.: на второй вопрос можно не отвечать.
у меня два вопроса:
1. При вставке картинок в TinyMCE столкнулся с проблемой в Internet Explorer 9.
При вставке открывается окно, где указываются параметры картинки - ширина, высота, описание, отступы, обтекание, рамка и т.д.
Так вот те параметры, которые пишутся в аттрибуты тега img добавляются нормально,а есть параметры, кторые пишутся в стиль тега - эти параметры
не работают именно в IE8-9 внутри скрипта /tiny_mce/themes/advanced/js/image.js внутри функции updateStyle.
Т.е. происходит примерно следующее: во всех браузерах при редактировании картинки в updateStype приходит строка
стиля тега img, которая распарсивается
Код:
st = tinyMCEPopup.dom.parseStyle(this.styleVal);
поэтому при попытке редактироваания стиля функция падает на строчках:
Код:
delete st['float'];
delete st['vertical-align'];
delete st['vertical-align'];
Но что характерно, если для тега img руками прописать стили, кторые должны редактироваться, то баг исчезает,
но я ж не могу каждый раз так руками подправлять, судя по тому что с этим багом никто не париться, то какое то решение есть.
-----------------------------
Настройки редактора TinyMCE у меня следующие:
Код:
function initTextEditor() {
$('textarea.texteditor_tinymce_advanced').tinymce({
script_url: "http://" + location.host + "/TinyMCE/jscripts/tiny_mce/tiny_mce.js",
theme: "advanced",
language: 'ru',
width: ($(document).width() - 350),
height: "480",
theme_advanced_buttons1: "newdocument,|,bold,italic,underline,|,justifyleft,justifycenter,justifyright,fontselect,fontsizeselect,formatselect",
theme_advanced_buttons2: "cut,copy,paste,|,bullist,numlist,|,outdent,indent,|,undo,redo,|,link,unlink,anchor,image,|,code,preview,|,forecolor,backcolor",
theme_advanced_buttons3: "removeformat,|,sub,sup,|,charmap",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left",
theme_advanced_statusbar_location: "bottom",
theme_advanced_resizing: true
});
}
$('textarea.texteditor_tinymce_advanced').tinymce({
script_url: "http://" + location.host + "/TinyMCE/jscripts/tiny_mce/tiny_mce.js",
theme: "advanced",
language: 'ru',
width: ($(document).width() - 350),
height: "480",
theme_advanced_buttons1: "newdocument,|,bold,italic,underline,|,justifyleft,justifycenter,justifyright,fontselect,fontsizeselect,formatselect",
theme_advanced_buttons2: "cut,copy,paste,|,bullist,numlist,|,outdent,indent,|,undo,redo,|,link,unlink,anchor,image,|,code,preview,|,forecolor,backcolor",
theme_advanced_buttons3: "removeformat,|,sub,sup,|,charmap",
theme_advanced_toolbar_location: "top",
theme_advanced_toolbar_align: "left",
theme_advanced_statusbar_location: "bottom",
theme_advanced_resizing: true
});
}
чтобы теги img в нем вставлялись со стилями по умолчанию или какое то ещё решение???
2. Второй вопрос: Когда же разработчики Internet Explorer сгорят в аду?!?!?!
---------------------------------------------------------------
P.S.: на второй вопрос можно не отвечать.
В IE8-9 все прекрасно работает. Стили vertical-align: и float: поддерживаются так же само,
как и в других браузерах. В настройках редактора TinyMCE есть ошибка, а именно не
прописано два плагина: plugins : "advimage,contextmenu", позволяющих вводить и
редактировать доп. стили к вставляемым в текст <img'ам.
При трассировке метод parseStyle все время возвращает непустой хеш-массив стилей st,
за исключ. случаев когда строка диалога Style пуста и заполнять хеш нечем.
st = tinyMCEPopup.dom.parseStyle(this.styleVal);
Аналогично и удаление из массива st проходит нормально:
delete st['float'];
delete st['vertical-align'];
Ниже код для метода tinyMCE.init(...) с рабочей конфигурацией редактора.
как и в других браузерах. В настройках редактора TinyMCE есть ошибка, а именно не
прописано два плагина: plugins : "advimage,contextmenu", позволяющих вводить и
редактировать доп. стили к вставляемым в текст <img'ам.
При трассировке метод parseStyle все время возвращает непустой хеш-массив стилей st,
за исключ. случаев когда строка диалога Style пуста и заполнять хеш нечем.
st = tinyMCEPopup.dom.parseStyle(this.styleVal);
Аналогично и удаление из массива st проходит нормально:
delete st['float'];
delete st['vertical-align'];
Ниже код для метода tinyMCE.init(...) с рабочей конфигурацией редактора.
Код:
<script type="text/javascript">
tinyMCE.init({
// General options
mode : "textareas",
theme : "advanced",
plugins : "advimage,contextmenu",
// Theme options
theme_advanced_buttons1 :
"newdocument,|,bold,italic,underline,|,justifyleft,justifycenter,justifyright,fontselect,fontsizeselect,formatselect",
theme_advanced_buttons2 :
"cut,copy,paste,|,bullist,numlist,|,outdent,indent,|,undo,redo,|,link,unlink,anchor,image,|,code,preview,|,forecolor,backcolor",
theme_advanced_buttons3 :
"removeformat,|,sub,sup,|,charmap",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
});
</script>
tinyMCE.init({
// General options
mode : "textareas",
theme : "advanced",
plugins : "advimage,contextmenu",
// Theme options
theme_advanced_buttons1 :
"newdocument,|,bold,italic,underline,|,justifyleft,justifycenter,justifyright,fontselect,fontsizeselect,formatselect",
theme_advanced_buttons2 :
"cut,copy,paste,|,bullist,numlist,|,outdent,indent,|,undo,redo,|,link,unlink,anchor,image,|,code,preview,|,forecolor,backcolor",
theme_advanced_buttons3 :
"removeformat,|,sub,sup,|,charmap",
theme_advanced_toolbar_location : "top",
theme_advanced_toolbar_align : "left",
theme_advanced_statusbar_location : "bottom",
theme_advanced_resizing : true,
});
</script>
Спасибо, сейчас буду пробовать.