Disable/Enable
Можно как то другим действием отменить "disabled"? Ведь "Enable" не существует?
Не уже ли только через $(#id).html('<input>') можно это сделать?
Жду ваших предложений....
ни $('#id').disabled="true" , ни $('#id').disabled="false", ни $('#id').checked="true" не работают. ошибок JS тоже не выдает.
так что я в печали... фатал мозг офф!!!
без кавычек тоже не работает!
$('#id').disabled=!$('#id').disabled;
alert($('#id').disabled);
да лаааадно
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
(function(){
$('body').empty();
for(var i=1; i<10; i++){
var iid = '_chb_'+i;
$('<input>')
.attr('type', 'checkbox')
.attr('id', iid)
.appendTo('body');
$('<label>')
.attr('for', iid)
.text('Checkbox ' + iid)
.appendTo('body');
$('<br>').appendTo('body');
}
$('input[id^=_chb_]').attr('disabled', true);
})();
</script>
</body>
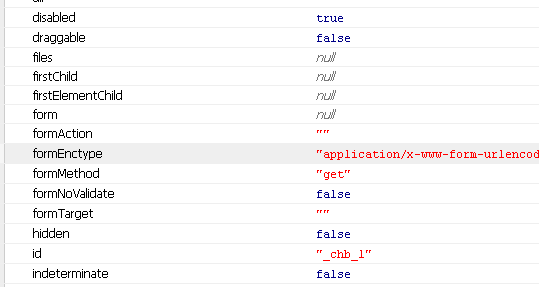
Ога, совершенно точно. Вот сравни как выглядит значение disabled, и как выглядит значение id, и где есть кавычки, и где их нет.
<script src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
<script>
function onCbChange()
{
$('#tb').prop('disabled',$('#cb').prop('checked'));
$('#lb').text($('#tb').prop('disabled'));
}
$('<input>')
.attr('type', 'textbox')
.attr('id', 'tb')
.appendTo('body');
$('<input>')
.attr('type', 'checkbox')
.attr('id', 'cb')
.change(onCbChange)
.appendTo('body');
$('<label>')
.attr('id', 'lb')
.text($('#tb').prop('disabled'))
.appendTo('body');
$('<br>').appendTo('body');
</script>
</body>
Ога, совершенно точно. Вот сравни как выглядит значение disabled, и как выглядит значение id, и где есть кавычки, и где их нет.
Исходя из твоей логики числа тоже enumeration?
Ога, совершенно точно. Вот сравни как выглядит значение disabled, и как выглядит значение id, и где есть кавычки, и где их нет.
Исходя из твоей логики числа тоже enumeration?
Исходя из моей логики, есть enum и set, которые значения строками не являются.
Например, вот такой тип TMsgType = (mtError, mtWarning, mtNotice, mtSuccess);
Если я начну писать 'mtError', это будет именно строка, а mtError - это enum-значение TMsgType, фактически TMsgType(0), если бы можно было так написать.
Boolean - это тоже enum, в чём легко убедиться глянув в System.pas
Исходя из моей логики, есть enum и set, которые значения строками не являются.
Например, вот такой тип TMsgType = (mtError, mtWarning, mtNotice, mtSuccess);
Если я начну писать 'mtError', это будет именно строка, а mtError - это enum-значение TMsgType, фактически TMsgType(0), если бы можно было так написать.
Boolean - это тоже enum, в чём легко убедиться глянув в System.pas
ага, а Int там небось
Ну это так поржать)) Делфи меня доставляет.
Ну а вообще в отличии от делфи в javascript Boolean это встроенный тип данных, а true и false встроенные литералы.
использую JQ-UI для лучшей визуализации, у меня применимо radio и checkbox, с radio разобрался все работает, а вот checkbox ни в какую не хочет менять картинку, то есть после выбора checkbox он помечается как выделенный, при нажатии на другую кнопку должно происходить сбрасывание checkbox на checked=false. Программно это происходит, а вот визуализация остается как у выделенного, после 1 клика по checkbox он как бы заново перевыделяется и только после 2 клика помечается как не выделенный. Как исправить ошибку визуализации?
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked", false)});
</script>
<button href="#" id="button">Кнопка с текстом</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked", false)});
</script>
<button href="#" id="button">Кнопка с текстом</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
На момент выполнения скрипта кнопки еще не существует. Так работает:
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<button href="#" id="button">Кнопка с текстом</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked", false)});
</script>
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked", false)});
</script>
<button href="#" id="button">Кнопка с текстом</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
На момент выполнения скрипта кнопки еще не существует. Так работает:
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<button href="#" id="button">Кнопка с текстом</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked", false)});
</script>
Не понял смысла... как это на визуализацию влияет?? проблему выше описал! .attr("checked", false) не меняет визуализацию!
Не понял смысла... как это на визуализацию влияет?? проблему выше описал! .attr("checked", false) не меняет визуализацию!
до того как кнопка создана нельзя для неё указать событие click
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<button href="#" id="button">Кнопка cоздана заранее</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {alert('есть событие'); $("#id").attr("checked", false);});
$( "#button2" ).click(function() {alert('есть событие'); $("#id2").attr("checked", false);});
</script>
<br />
<button href="#" id="button2">Кнопка cоздана после отработки скрипта</button>
<input type="checkbox" id="id2" ><label for="id2">Имя</label>
Не понял смысла... как это на визуализацию влияет?? проблему выше описал! .attr("checked", false) не меняет визуализацию!
до того как кнопка создана нельзя для неё указать событие click
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<button href="#" id="button">Кнопка cоздана заранее</button>
<input type="checkbox" id="id" ><label for="id">Имя</label>
<script>
$(function() {
$( "#id" ).buttonset()
});
$( "#button" ).click(function() {alert('есть событие'); $("#id").attr("checked", false);});
$( "#button2" ).click(function() {alert('есть событие'); $("#id2").attr("checked", false);});
</script>
<br />
<button href="#" id="button2">Кнопка cоздана после отработки скрипта</button>
<input type="checkbox" id="id2" ><label for="id2">Имя</label>
.click() использовал только для примера... интересует сама проблема визуализации, т.к. с программной точки checkbox получается не выбранным!!! без JQ-UI все выделяется и отменяется на ура!!
<script src="http://code.jquery.com/jquery-1.8.3.js"></script>
<script src="http://code.jquery.com/ui/1.10.0/jquery-ui.js"></script>
<div id="zz">
<button href="#" id="button">Кнопка</button>
<input type="checkbox" id="id" ><label id="zz2" for="id">Имя</label>
</div>
<script>
$(function() {
$( "#zz" ).buttonset()
});
$( "#button" ).click(function() {$("#id").attr("checked",true).button( "refresh" );});
</script>
