Помогите довести код до ума!!!
Нужен разумный код!!!)) Чтобы при загрузке страницы, 3 картинки передвигались на нужные места!!!
Начало запатанного кода:
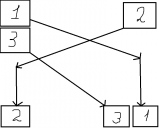
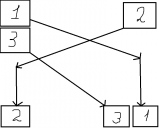
 - вот так должно получиться
- вот так должно получиться
 ,
,  ,
,  - это 3 картинки, которые должны передвигаться!!!
- это 3 картинки, которые должны передвигаться!!!
Заранее большое спасибо!!!!
Начало запатанного кода:
Код:
<html>
<head>
<STYLE TYPE="TEXT/CSS">
#d1{position: absolute;
top: 0px;
left: 0px
}
#d2{position: absolute;
top: 0px;
left: 1024px
}
#d3{position: absolute;
top: 200px;
left: 0px
}
</style>
</head>
<body onLoad="f1()">
<div id="d1">
<img src="1.jpg">
</div>
<div id="d2">
<img src="2.jpg">
</div>
<div id="d3">
<img src="3.jpg">
</div>
<script language="JavaScript">
x1=0
y1=0
x2=500
y2=500
function f1(){
//alert('ppp')
if(y1<500){
y1+=1
document.getElementById("d1").style.top=y1
}
if((y1>=500)&&(x1<500)){
x1+=1
document.getElementById("d1").style.left=x1
}
if(y2>0){
y2-=1
document.getElementById("d2").style.top=y2
}
else
{
if(x2>0){x2-=1
document.getElementById("d2").style.left=x2
}}
setTimeout("f1()",15)
}
</script>
</body>
</html>
<head>
<STYLE TYPE="TEXT/CSS">
#d1{position: absolute;
top: 0px;
left: 0px
}
#d2{position: absolute;
top: 0px;
left: 1024px
}
#d3{position: absolute;
top: 200px;
left: 0px
}
</style>
</head>
<body onLoad="f1()">
<div id="d1">
<img src="1.jpg">
</div>
<div id="d2">
<img src="2.jpg">
</div>
<div id="d3">
<img src="3.jpg">
</div>
<script language="JavaScript">
x1=0
y1=0
x2=500
y2=500
function f1(){
//alert('ppp')
if(y1<500){
y1+=1
document.getElementById("d1").style.top=y1
}
if((y1>=500)&&(x1<500)){
x1+=1
document.getElementById("d1").style.left=x1
}
if(y2>0){
y2-=1
document.getElementById("d2").style.top=y2
}
else
{
if(x2>0){x2-=1
document.getElementById("d2").style.left=x2
}}
setTimeout("f1()",15)
}
</script>
</body>
</html>
 - вот так должно получиться
- вот так должно получиться ,
,  ,
,  - это 3 картинки, которые должны передвигаться!!!
- это 3 картинки, которые должны передвигаться!!!Заранее большое спасибо!!!!
Для начала стоит таки себе уяснить - что JS и Java - это такие разные языки. Судя по всему у ТС тут есть проблема.
Кроме того - не понятен в чем вопрос. Написать за тебя код? Это стоит денег. А по такому запутаному техзаданию - больших денег. :)
Либо нормально сформулируй вопрос, либо озвучивай сумму работы.
Кроме того - не понятен в чем вопрос. Написать за тебя код? Это стоит денег. А по такому запутаному техзаданию - больших денег. :)
Либо нормально сформулируй вопрос, либо озвучивай сумму работы.
