растянуть блок с контентом почти на всю высоту
без js найти решение не удается
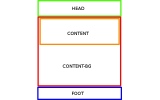
структура страницы имеет следующий вид

проблема следующая
нужно что бы FOOT был у самого низа страницы и с небольшим отступом от низу(10px). это я сделать могу
проблема с областью BODY
она должна растягиваться на всю высоту страницы, но не должна заходить на область FOOT и HEAD
у всех областей есть свой фон и их пересечение ни к чему хорошему не приведет
на прямо сейчас сделал через js, но хотелось бы найти альтернативное решение если оно есть
Если да, то вот такая вёрстка. Никакого JavaScript, только CSS.
Если да, то вот такая вёрстка. Никакого JavaScript, только CSS.
не подходит потому что получается скрол центральной области
отключаем overflow-y: scroll; и получаем ... сами знаете что
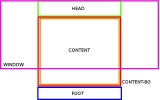
попробую привести еще пример
на странице мало контента
FOOT у дна страницы. CONTENT-BG растягивается на всю доступную высоту
на странице много контента
FOOT оказывается за пределами экрана и по прежнему прижат к низу страницы
CONTENT-BG растягивается вместе с CONTENT
прямо машина времени. как в 90-х побывал :):):)
думал об этом
для указания высоты в пикселях нужно знать высоту экрана
иначе при большом расширении экрана не растянется на всю высоту, а при маленьком будет выходить за область видемости
указание в процентах тоже не даст нужного результата
при разном разрешении процентное соотношение будет разное
то есть FOOT, как и HEAD, имеют фиксированную высоту и на одном экране FOOT может иметь высоту например 10%, а на другом 9,5%
ну и плюс у меня просто не срабатывает указание высоты в процентах(
и есть еще одна загвоздка
страница тоже имеет свой фон и нельзя показывать ту часть фона которая должна быть скрыта под областью CONTENT-BG
поэтому очень важно растянуть область CONTENT-BG
думал об этом
для указания высоты в пикселях нужно знать высоту экрана
иначе при большом расширении экрана не растянется на всю высоту, а при маленьком будет выходить за область видемости
указание в процентах тоже не даст нужного результата
при разном разрешении процентное соотношение будет разное
то есть FOOT, как и HEAD, имеют фиксированную высоту и на одном экране FOOT может иметь высоту например 10%, а на другом 9,5%
ну и плюс у меня просто не срабатывает указание высоты в процентах(
и есть еще одна загвоздка
страница тоже имеет свой фон и нельзя показывать ту часть фона которая должна быть скрыта под областью CONTENT-BG
поэтому очень важно растянуть область CONTENT-BG
ну тогда использование JS здесь вполне оправданно. Вряд ли подобную задачу можно решить используя только CSS
ну тогда использование JS здесь вполне оправданно. Вряд ли подобную задачу можно решить используя только CSS
Почему же? :)
Вариант 1
<head>
<style>
#head {
position:absolute;
width:100%;
height:50px;
left:0px;
top:0px;
background-color: green;
}
#block {
position:absolute;
top:50px;
width:100%;
left:0px;
background-color:gold;
bottom:60px;
}
#body {
position:relative;
width:100%;
min-height:100%;
background-color: red;
}
#footer {
position:relative;
width:100%;
height:50px;
background-color: blue;
}
#line {
height:10px;
}
</style>
</head>
<body>
<div id="head">
</div>
<div id="block">
<div id="body">
</div>
<div id="footer">
</div>
<div id="line">
</div>
</div>
</body>
</html>
<head>
<style>
#table {
position:absolute;
width:100%;
height:100%;
left:0px;
top:0px;
border:0;
padding:0;
border-collapse:collapse;
}
#head {
height:50px;
background-color: green;
}
#body {
top:50px;
background-color: red;
}
#footer {
height:50px;
background-color: blue;
}
#line {
height:10px;
}
</style>
</head>
<body>
<table id="table">
<tr id="head">
<td>
</td>
</tr>
<tr id="body">
<td>
</td>
</tr>
<tr id="footer">
<td>
</td>
</tr>
<tr id="line">
<td>
</td>
</tr>
</table>
</body>
</html>
не ожидал
большое спасибо
