Bootstrap - дизайн для программиста
Bootstrap стал использовать с первых дней практики. Сразу оговорюсь, что я разработчик, а не дизайнер.
Я очень люблю простой дизайн и Bootstrap мне очень понравился своей чистотой.
До 34 урока я использовал пакет bjango-bootstrap3 и предлагаемый им способ подключения библиотеки bootstrap с сайта Google, после 34 урока я установил Bootstrap к себе на сайт.
Bootstrap хорош всем, в том числе и кастомизацией.
Для своего сайта мне понадобилось, чтобы код Python который я размещаю на сайте отображался как в pycharm. Ну мне очень хотелось однообразия.
Для раскраски кода я использовал http://highlightjs.org c палитрой highlight/styles/idea.css
При использовании этой палитры рамка элемента pre отображается серым цветом, а мне очень хотелось, чтобы она отображалась белым.
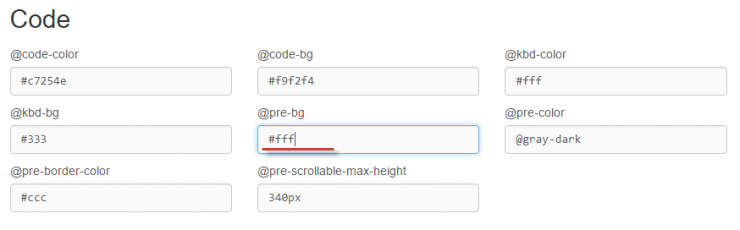
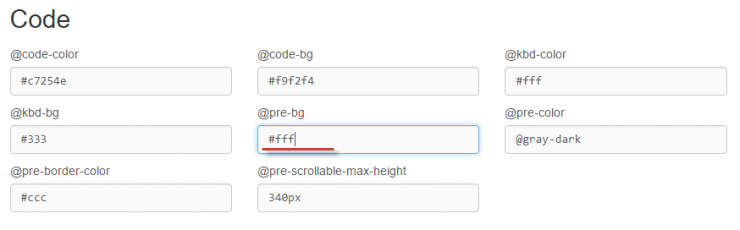
На странице http://getbootstrap.com/customize/ можно задать настройки элементов Bootstrap . Что я и проделал и для тэга pre раздела Code.
Для свойства @pre-bg я задал белый цвет фона #fff.
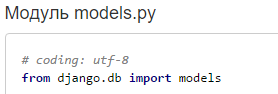
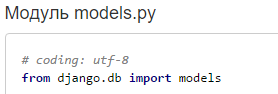
Таким образом поле pre теперь не содержит не подходящую по стилю рамку:
Для своего проекта бизнес-конструктора мне хотелось, чтобы пользователь при наведении на один из конструкторов сразу видел, что внутри не утруждая себя кликом. Для этого очень бы подошли подсказки Tooltips, но в стандартном исполнении они имеют ширину 200 пискелей черный фон и белые буквы, что не соответствовало стилю моего сайта.
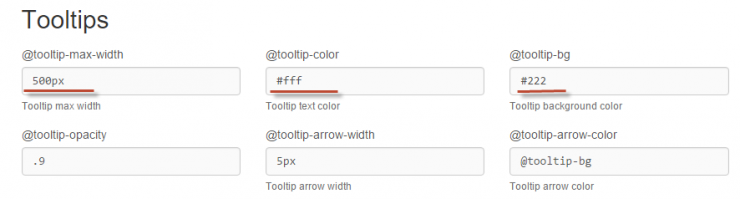
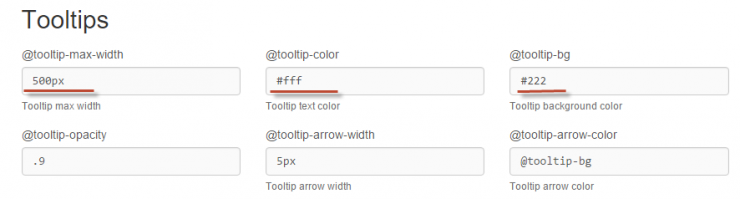
Было решено сделать ширину 500, светло-серый фон и черные буквы, что и было проделано в разделе Tooltips:
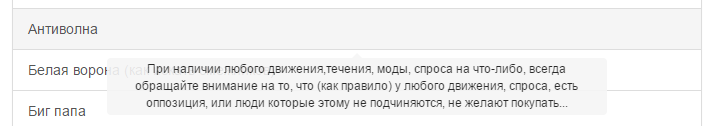
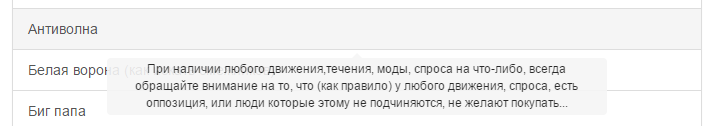
Для свойства ширины подсказки @tooltip-max-width я задал значение 500px, для свойства цвета текста @tooltip-color я задал цвет #fff и напоследок для свойства цвета фона @tooltip-arrow-width я задал серый цвет #222. Вот что получилось в результате:
Как видим Bootstrap достаточно хорош не только в дизайне, но и в кастомизации, когда даже мелочи можно легко настроить.
При этом для каждой кастомизации Bootstrap делает свою уникальную ссылку, которую потом можно использовать для подстройки своих стилей.
Вот к примеру ссылка с моими настройками: http://getbootstrap.com/customize/?id=036c31b18b98...
Результаты применения этого можно видеть у меня на сайте:
http://practice.keyfire.ru/ideator/constructors/ - ширина и цвет подсказок отличаются от стандартных.
http://practice.keyfire.ru/info/help/ - на закладке код внутренняя рамка отображается белым цветом.
Я очень люблю простой дизайн и Bootstrap мне очень понравился своей чистотой.
До 34 урока я использовал пакет bjango-bootstrap3 и предлагаемый им способ подключения библиотеки bootstrap с сайта Google, после 34 урока я установил Bootstrap к себе на сайт.
Bootstrap хорош всем, в том числе и кастомизацией.
Для своего сайта мне понадобилось, чтобы код Python который я размещаю на сайте отображался как в pycharm. Ну мне очень хотелось однообразия.
Для раскраски кода я использовал http://highlightjs.org c палитрой highlight/styles/idea.css
При использовании этой палитры рамка элемента pre отображается серым цветом, а мне очень хотелось, чтобы она отображалась белым.
На странице http://getbootstrap.com/customize/ можно задать настройки элементов Bootstrap . Что я и проделал и для тэга pre раздела Code.

Для свойства @pre-bg я задал белый цвет фона #fff.
Таким образом поле pre теперь не содержит не подходящую по стилю рамку:

Для своего проекта бизнес-конструктора мне хотелось, чтобы пользователь при наведении на один из конструкторов сразу видел, что внутри не утруждая себя кликом. Для этого очень бы подошли подсказки Tooltips, но в стандартном исполнении они имеют ширину 200 пискелей черный фон и белые буквы, что не соответствовало стилю моего сайта.
Было решено сделать ширину 500, светло-серый фон и черные буквы, что и было проделано в разделе Tooltips:

Для свойства ширины подсказки @tooltip-max-width я задал значение 500px, для свойства цвета текста @tooltip-color я задал цвет #fff и напоследок для свойства цвета фона @tooltip-arrow-width я задал серый цвет #222. Вот что получилось в результате:

Как видим Bootstrap достаточно хорош не только в дизайне, но и в кастомизации, когда даже мелочи можно легко настроить.
При этом для каждой кастомизации Bootstrap делает свою уникальную ссылку, которую потом можно использовать для подстройки своих стилей.
Вот к примеру ссылка с моими настройками: http://getbootstrap.com/customize/?id=036c31b18b98...
Результаты применения этого можно видеть у меня на сайте:
http://practice.keyfire.ru/ideator/constructors/ - ширина и цвет подсказок отличаются от стандартных.
http://practice.keyfire.ru/info/help/ - на закладке код внутренняя рамка отображается белым цветом.
- Наверно нужно было в статьях поместить а не в вопросах. Пока не разобрался как делать статьи. от Mikhail Popov, 27 октября 2015 года
- В чём вопрос-то? от ellor!, 27 октября 2015 года
Всякий раз охуеваю с этих поцев, называющих себя "разработчиками" ))))))))))))))))))))))))

