Как вычислить площадь полилинии с указанной шириной в метрах
Здравствуйте, помогите найти алгоритм вычисления площади полилинии с указанной шириной.
Это нужно для вычисления площади покрытия. Длину треку по координатам вычислить без проблем, а вот с площадью
уже запарка. Есть ли у кого-либо быстрые формулы? Спасибо.
Это нужно для вычисления площади покрытия. Длину треку по координатам вычислить без проблем, а вот с площадью
уже запарка. Есть ли у кого-либо быстрые формулы? Спасибо.
Набросал на JavaScript примерчик, как мы это в школе давным-давно делали. Так как в школе я учился в последний раз году в 1990, да и то в основном в курилке, то могу ошибаться, но вроде всё было именно так. Вся соль в методе polygon.calculate(). Всё остальное для того чтобы в браузере отобразить.
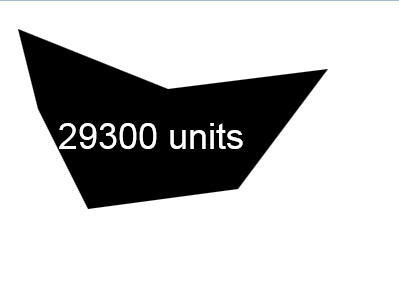
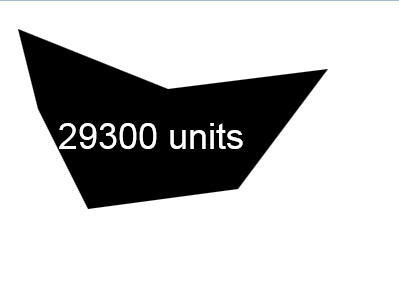
В данном случае всё измеряется в пикселях, потому площадь 29300 квадратных пикселей.

Это файлик для запуска в браузере.
Это, собственно, объект полигона. Там всё понятно. Вычисление площади в методе polygon.calculate();
Файл polygon.scale.js
Смысл в том, что проходим по координатам вершин по очереди, умножая абсциссу вершины на ординату следующей вершины, и суммируем в каждой итерации в какую-то переменную. то же самое делаем, умножая ординату вершины на абсциссу следующей вершины. И тоже суммируем в какую-то переменную. После прохождения по кругу против часовой стрелки всех вершин, из первой переменной вычитаем вторую переменную и делим полученное на 2. В результате - искомое.
В данном случае всё измеряется в пикселях, потому площадь 29300 квадратных пикселей.

Это файлик для запуска в браузере.
Код:
<script src = "polygon.scale.js" type = "text/javascript"></script>
<script>
try {
new CustomEvent("IE has CustomEvent, but doesn't support constructor");
} catch (e) {
window.CustomEvent = function (event, params) {
var evt;
params = params || {
bubbles : false,
cancelable : false,
detail : undefined
};
evt = document.createEvent("CustomEvent");
evt.initCustomEvent(event, params.bubbles, params.cancelable, params.detail);
return evt;
};
CustomEvent.prototype = Object.create(window.Event.prototype);
}
drawCanvas = function () {
var canvasId = 'polyCanvas';
try {
var c = window.getElementById('canvasId');
if (c)
document.body.removeNode(c);
} catch (e) {}
c = document.createElement('canvas');
c.setAttribute('width', 400);
c.setAttribute('height', 400);
c.id = canvasId;
document.body.appendChild(c);
cc = c.getContext('2d');
var e = new CustomEvent('canvasReady', {detail: {context: cc}});
document.dispatchEvent(e);
};
</script>
<script>
try {
new CustomEvent("IE has CustomEvent, but doesn't support constructor");
} catch (e) {
window.CustomEvent = function (event, params) {
var evt;
params = params || {
bubbles : false,
cancelable : false,
detail : undefined
};
evt = document.createEvent("CustomEvent");
evt.initCustomEvent(event, params.bubbles, params.cancelable, params.detail);
return evt;
};
CustomEvent.prototype = Object.create(window.Event.prototype);
}
drawCanvas = function () {
var canvasId = 'polyCanvas';
try {
var c = window.getElementById('canvasId');
if (c)
document.body.removeNode(c);
} catch (e) {}
c = document.createElement('canvas');
c.setAttribute('width', 400);
c.setAttribute('height', 400);
c.id = canvasId;
document.body.appendChild(c);
cc = c.getContext('2d');
var e = new CustomEvent('canvasReady', {detail: {context: cc}});
document.dispatchEvent(e);
};
</script>
Файл polygon.scale.js
Код:
/**
* @var Object polygon
*/
var polygon = {
scale: 0,
ctx: {},
coords: [
[10, 20],
[30, 100],
[80, 200],
[230, 180],
[320, 60],
[160, 80]
],
init: function(){
var _this = this;
document.addEventListener('canvasReady', function(e){
_this.ctx = e.detail.context;
_this.drawPoly();
_this.calculate();
});
},
drawPoly: function(){
this.ctx.beginPath();
this.ctx.moveTo(this.coords[0][0], this.coords[0][1]);
for(var i=1; i<this.coords.length; i++){
this.ctx.lineTo(this.coords[i][0], this.coords[i][1]);
}
this.ctx.fill();
},
calculate: function(){
var len = this.coords.length;
var cnt = 0;
var idx = 1;
var c1 = 0;
var c2 = 0;
do{
idx = cnt == len - 1 ? 0 : idx;
c1 += this.coords[idx][2] = this.coords[cnt][0] * this.coords[idx][1];
c2 += this.coords[idx][3] = this.coords[idx][0] * this.coords[cnt][1];
++idx;
++cnt;
}while(cnt < len);
this.scale = Math.abs((c1-c2)/2);
this.drawText();
},
drawText: function(){
this.ctx.fillStyle = '#ffffff';
this.ctx.font = '36px Arial';
this.ctx.fillText(this.scale + ' units', 50, 140);
}
};
window.onload = function(){
polygon.init();
drawCanvas();
};
* @var Object polygon
*/
var polygon = {
scale: 0,
ctx: {},
coords: [
[10, 20],
[30, 100],
[80, 200],
[230, 180],
[320, 60],
[160, 80]
],
init: function(){
var _this = this;
document.addEventListener('canvasReady', function(e){
_this.ctx = e.detail.context;
_this.drawPoly();
_this.calculate();
});
},
drawPoly: function(){
this.ctx.beginPath();
this.ctx.moveTo(this.coords[0][0], this.coords[0][1]);
for(var i=1; i<this.coords.length; i++){
this.ctx.lineTo(this.coords[i][0], this.coords[i][1]);
}
this.ctx.fill();
},
calculate: function(){
var len = this.coords.length;
var cnt = 0;
var idx = 1;
var c1 = 0;
var c2 = 0;
do{
idx = cnt == len - 1 ? 0 : idx;
c1 += this.coords[idx][2] = this.coords[cnt][0] * this.coords[idx][1];
c2 += this.coords[idx][3] = this.coords[idx][0] * this.coords[cnt][1];
++idx;
++cnt;
}while(cnt < len);
this.scale = Math.abs((c1-c2)/2);
this.drawText();
},
drawText: function(){
this.ctx.fillStyle = '#ffffff';
this.ctx.font = '36px Arial';
this.ctx.fillText(this.scale + ' units', 50, 140);
}
};
window.onload = function(){
polygon.init();
drawCanvas();
};
